When I searched the web for clear and short instructions how to start a blog I did not find exactly what I need. In fact, there are some great instructions available (for example at FinancialSamurai, GoinsWriter or GoCurryCracker) but they are either too complex, difficult to follow or written for a different web hosting provider. That is why I decided to write a very short guide how to start a blog.
At first, you need to decide which web hosting provider to use. I looked into the options currently available, and decided to use Hostgator. According to multiple reviews, it has less down time than its closest competitor Bluehost. The plan pricing was a bit better too, but Hostgator does not provide a free domain name as Bluehost does. Anyway, I decided to stick to Hostgator’s Hatchling plan.

After that, you need to come up with the domain name. You can use any other domain name if you have one. It is always possible to purchase the domain name at godaddy for example. But I opted for domain name provided by Hostgator. The name is important, because people will remember web site by name. It must be short, meaningful and unique. Also the plan needs to be selected at this point, along with the user name and password. I am using hosting plan with 36 months billing cycle. After filling the form with billing info and additional services, by hitting Checkout Now your very own web site is up and running.
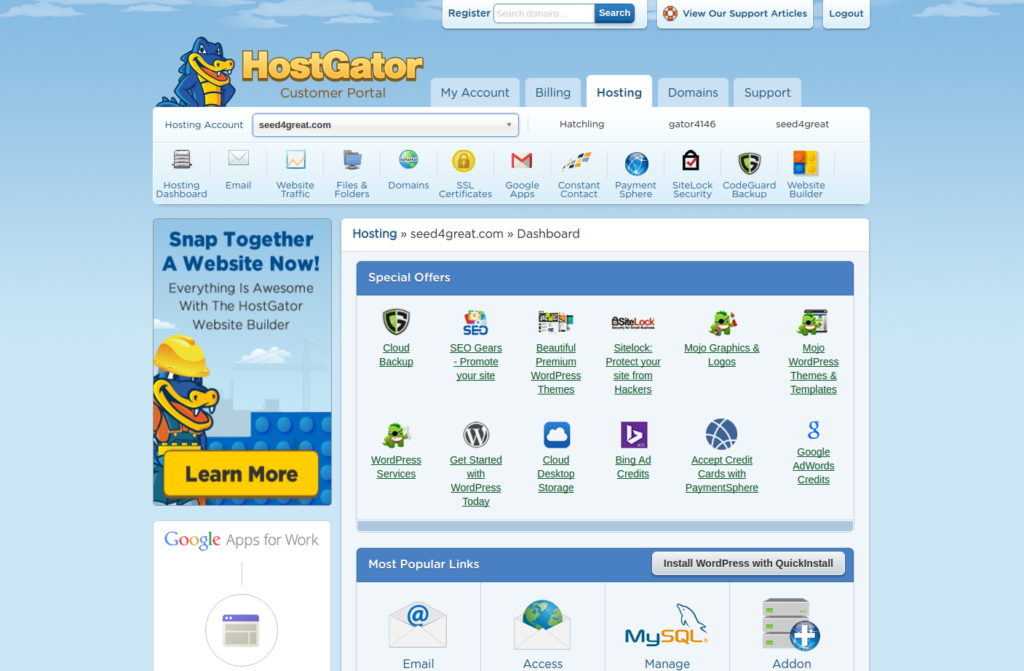
Another important step is to install WordPress software in the web site. It is free, but require some manipulations. After logging into your account with Hostgator and selecting “Hosting” on top menu, the screen will look like this.

WordPress can be installed with a button “Install WordPress with QuickInstall”, which you can find under dashboard with special offers. WordPress will be installed automatically: you just need to follow the instructions.
After WordPress is installed, the first step is to choose a theme for main web page. There are multiple themes available, many of them are free. I decided to use Twenty Twelve theme and do not regret it so far. However certain features seems odd to me, and the software does not provide an easy way to fix it. I believe the most convenient way is to use Jetpack plugin. For me, it was already installed by default. I just activated it. Then, in the left side menu under Appearance you will see Edit CSS item. Once selected, there will be an editor window available to add certain features into the source code on your web page. But you need to be familiar with the guidelines how to write a code, which can be found here. For example, I found that original font in the main menu was too small and had a color I do not like. This is a code I used to set up larger font for both menu and submenu text, and change links color:
.main-navigation li {
font-size: 18px;
}
.sub-menu a {
font-size: 14px !important;
}
a:hover {
color: navy !important;
}
But aside of all technical details how to install and organize the web site, the blog contents is the most important part of this effort. It all matters: what you write about, how you write and how many people actually know that you are writing. This is by far the most difficult part among others, which require a continuous dedication and every day attention.
Also, you may want to allow users to leave comments to your articles. This feature can be enabled through Settings in the left panel and Discussion under Settings: please make sure “
You may be wondering how to earn money with the blog? One popular option is Google Adsense, which is an advertising network run by Google. With Adsense, you can show various advertisements on the web pages and earn money, when someone click it. There are good instructions for beginners how to add Google Adsense to WordPress site.
